Learning how to embed a virtual tour on your website. Embedding Virtual Tour offers a wide range of benefits, from improved user experience and engagement to increased conversions and competitive advantage. It allows you to showcase your space or products effectively, providing a unique and compelling experience for your website visitors.
Here are some simple steps on how to embed a Lapentor Virtual Tour on your website.
Step 1: Go to Lapentor Editor and grab the embed code
- Go to Lapentor Editor and log in.
- Click to edit a virtual tour project that you wish to embed.
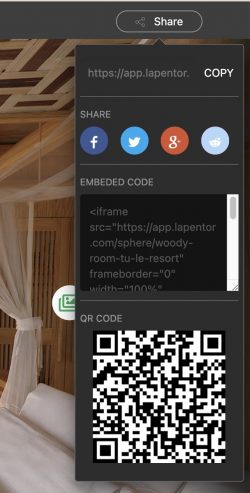
- Hover on the Share button on the top right of the editor’s top header and copy the embed code

An example of embed code provided by Lapentor:
<iframe src="https://app.lapentor.com/sphere/sample-tour" width="100%" height="400px" frameborder="0" scrolling="no" allowfullscreen="allowfullscreen"></iframe>
Step 2: Go to your website and paste the embed code
- Open your website source code in any code editor
- Paste the embed code inside the html code and save the changes.
- Change the iframe width or height to suit your needs.
Embed Virtual Tour on popular Website Builder
If your website is made of some popular website builder like WordPress, Wix, Squarespace, or Webflow, then read the Tutorials for those website builders below:
- How to add a Virtual Tour on WordPress website
- How to add a Virtual Tour on Wix website (tutorial coming soon)
- How to add a Virtual Tour on Squarespace website (tutorial coming soon)
- How to add a Virtual Tour on Webflow website (tutorial coming soon)
- Wix: Wix is a widely used website builder that offers a user-friendly interface and a drag-and-drop editor. It provides a variety of customizable templates, allowing users to create stunning websites without any coding knowledge. Wix also offers features like e-commerce functionality, blog integration, and SEO tools.
- Squarespace: Squarespace is known for its modern and visually appealing templates. It provides a seamless website-building experience with a drag-and-drop editor and a range of customization options. Squarespace offers features such as e-commerce functionality, blogging tools, analytics, and SEO optimization.
- WordPress: WordPress is a versatile website builder and content management system (CMS). It offers both a hosted version (WordPress.com) and a self-hosted version (WordPress.org). WordPress provides extensive flexibility and customization options, making it suitable for various types of websites, from blogs to e-commerce stores. It has a vast library of themes and plugins to enhance functionality and design.
- Webflow: Webflow is a robust website builder that combines a visual interface with a flexible code editor. It caters to both designers and developers, allowing them to create custom websites with ease. Webflow offers a wide range of responsive templates and a drag-and-drop editor for designing layouts. It also provides a visual CSS editor for fine-tuning the design details.
These website builders are popular choices due to their user-friendly interfaces, design options, and features that cater to different website needs.
Benefits of embedding a Virtual Tour on your website
Embed a virtual tour on your website can offer numerous benefits. Here are some of the key advantages:
- Enhanced User Experience: Virtual tours provide an immersive and interactive experience for your website visitors. They can explore your space or products in a visually engaging way, leading to increased user engagement and satisfaction.
- Increased Engagement and Time Spent on Website: Virtual tours captivate users and encourage them to spend more time on your website. This extended engagement can improve your website’s metrics and reduce bounce rates, indicating a higher level of interest from visitors.
- Improved Conversion Rates: Virtual tours enable potential customers to visualize your products or services, increasing their confidence in making a purchase decision. The interactive nature of virtual tours can lead to higher conversion rates by creating a stronger connection and trust with your brand.
- Showcasing Features and Unique Selling Points: Virtual tours allow you to highlight the distinctive features and unique selling points of your space, whether it’s a real estate property, a hotel, a venue, or a retail store. You can showcase specific areas, amenities, or product details, giving users a comprehensive understanding of what you offer.
- Reach a Wider Audience: With a virtual tour embedded in your website, you can attract visitors from anywhere in the world. People who are unable to physically visit your location can still explore and experience it virtually, expanding your reach and potentially attracting international customers.
- Time and Cost Savings: Virtual tours can save time and resources by minimizing the need for physical showings or in-person visits. This is particularly beneficial in real estate, hospitality, or event industries where potential customers can tour properties or venues remotely, reducing the need for travel.
- Competitive Advantage: Integrating virtual tours into your website can set you apart from competitors who may only provide static images or descriptions. Offering a dynamic and immersive experience demonstrates a commitment to innovation and customer satisfaction, giving you a competitive edge.
- SEO Benefits: Virtual tours can enhance your website’s search engine optimization (SEO) efforts. Search engines value rich media content, and by incorporating virtual tours, you increase the chances of your website ranking higher in search results, attracting more organic traffic.
Overall, embedding a virtual tour in your website offers a range of benefits, from improved user experience and engagement to increased conversions and competitive advantage. It allows you to showcase your space or products effectively, providing a unique and compelling experience for your website visitors.




